
Le mardi 21 Avril 2015, Google, l’une des plus imposantes entreprises d’Internet, a annoncé vouloir privilégier les sites mobiles dans ses recherches.
Bon point pour les sites responsive, coup dur pour les autres, Buddyweb revient sur cet événement.
“Mobile-friendly” ou rien — La mise à jour de Google
Il y a deux mois, Google, la firme de Mountain View, a annoncé vouloir changer son algorithme afin de privilégier les sites adaptés mobiles dans ses recherches.
Depuis le mardi 21 avril c’est chose faite. Tous les sites qui ne seraient pas “mobile-friendly” se verront rétrogradés dans la liste des résultats de recherches faites depuis un smartphone.
Quand on sait que plus de 60% du trafic Internet se fait via mobile, ce changement n’est pas négligeable. Google va donc mettre à l’honneur les sites ayant une taille de police adaptée à l’écran, des zones cliquables faciles d’accès et un redimensionnement intelligent des blocs.
Votre site est-il “mobile-friendly” ? Au cas où vous ne le sauriez pas, Google a mis en place un test de compatibilité pour mobiles. Le principe est simple, rendez-vous cette adresse , entrez l’URL de votre site dans la barre et le tour est joué ! Google analyse et peut vous dire si votre site est adapté aux mobiles ou non.
Hé oui, désormais, si vous voulez avoir un résultat positif et vous assurer une bonne place dans les recherches, il va falloir rendre votre site “responsive”.
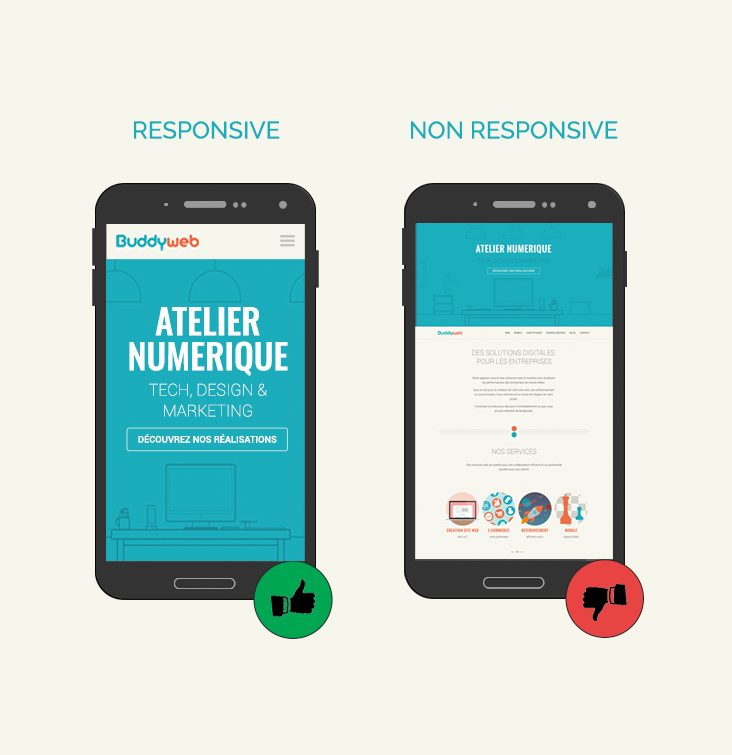
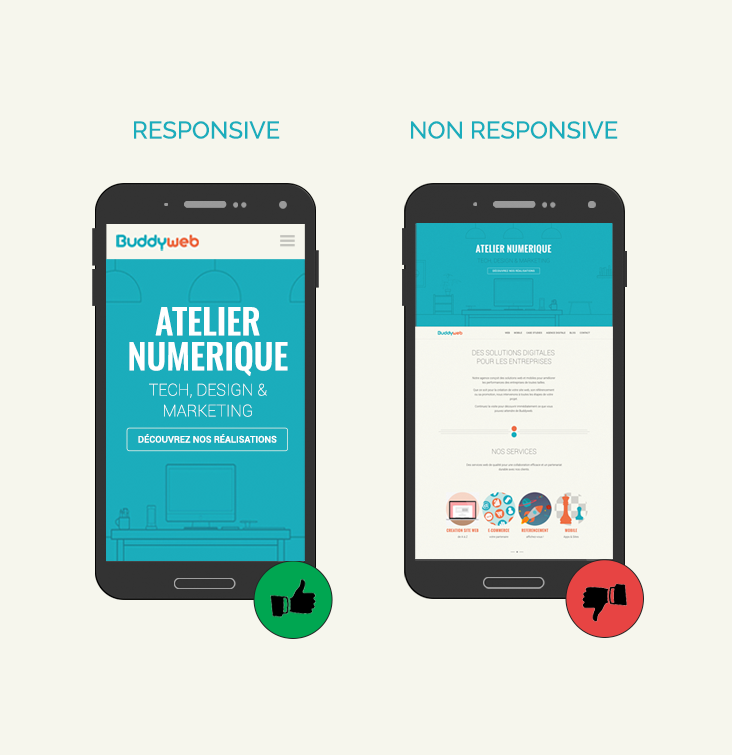
Le responsive web design, pourquoi c’est bien ?
Imaginez : vous n’êtes pas chez vous et n’avez pas accès à votre ordinateur de bureau. Vous n’avez donc pas d’autre choix que de prendre votre smartphone adoré pour surfer sur les vagues d’Internet. Vous arrivez sur le célèbre moteur de recherche Google, et tapez votre mot clé. Vous cliquez sur un lien et là…. Malheur ! Le site est illisible ! Les écritures sont trop petites, et vous êtes dans l’obligation de scroller horizontalement ou de zoomer sur la page.
Pas très ergonomique n’est-ce-pas ? Et pourtant !
D’après une étude de Yooda , 64% des sites Français ne seraient pas adaptés aux mobiles. Ceci est loin, très loin d’être négligeable quand le géant d’Internet décide de privilégier les sites responsive.
En créant une version responsive de votre site, vous faites d’une pierre deux coups :
Dans un premier temps, vous rendrez votre site bien plus ergonomique pour un utilisateur qui le visiterait via son smartphone. L’utilisateur est “roi” il doit pouvoir naviguer sur votre site de façon simple, rapide et intuitive, ce sont les fondements même de l’ergonomie des sites web. Cela vous permettrait peut-être de garder l’utilisateur plus longtemps sur votre page, ou du moins, de ne pas le rebuter à continuer.
Et bien entendu, dans un second temps, vous ne serez plus victime du changement d’algorithme de Google.
Mais pour plus d’informations sur le Responsive Design, je vous invite à lire l’article de mon collègue ici
Le fin mot de l’histoire
Les premières victimes de cette mise à jour pourraient être les petits commerces de proximité, je m’explique :
Imaginons qu’un utilisateur soit à la recherche d’une boucherie près de chez lui. Les commerces à proximité n’apparaîtront pas forcément en haut des recherches Google. Ce sont les sites dont l’interface est adaptée mobile qui seront au top de la liste.
Mais pas de panique, le nouvel algorithme de Google marche en “temps réel”. Pour faire court, toutes les modifications “responsive” de votre site, seront prises en compte immédiatement.
De plus, Google a mis à disposition des développeurs, une sorte de guide leur expliquant les étapes à suivre pour que leur site soit responsive : ICI
Vous n’êtes donc pas condamnés à subir ce grand changement !
Il n’est pas encore trop tard pour faire quelques modifications.. ;)