C’est en 2011 que le nombre de terminaux mobiles vendus (smartphones et tablettes) a dépassé celui des terminaux classiques (PC, Notebook et autres), favorisant la pénétration d’internet sans le monde. D’un côté il y a donc de plus en plus d’internautes qui naviguent sur internet : lors de la sortie du premier smartphone en 2004 les utilisateurs d’internet en France étaient comptés au nombre de 23,882,483. 10 ans plus tard, en 2014, ils sont 55,425,382 : soit une augmentation de plus de 225%. De l’autre, il y a surtout plus de mobinautes (qui utilisent donc leurs smartphones & tablettes pour surfer sur le web). Le nombre de mobinautes augmente chaque année, et cela de manière exponentielle : 55,7% des français ont surfé sur internet avec leurs terminaux mobiles en 2014 (ils étaient environs 49% en 2013, soit une augmentation d’environs 6 point!).
“Qu’est ce que ça change pour moi ?
- Pour toi ? Rien. Pour ton site internet ? Tout”
Avec ces nouvelles pratiques (désormais plus de personnes qui naviguent le web via mobile que sur desktop fixe), le web a du se mettre à jour. En effet, l’expérience utilisateur des mobinautes était moins bonne que celle des internautes sur PC puisque les sites web n’avaient pas été pensés pour « être vus et consommés mobile » (affichage trop petit, même contenu alors que la recherche est différente etc.). Beaucoup de choses ont donc changé, et plus particulièrement la manière de développer un site, et de le designer.
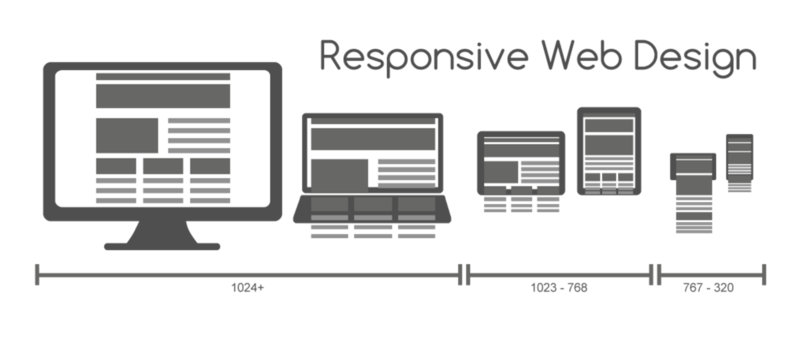
Et oui, vous avez déjà du en entendre parler à la pause café, cela fait quelques années maintenant que graphistes, développeurs et intégrateurs s’adonnent à une nouvelle façon de travailler : le Responsive Design. Il s’oppose au concept du site mobile qui consiste à développer une autre version de votre site web classique. Cette version mobile sera uniquement accessible par les mobinautes et vous pourrez en modifier manuellement l’ergonomie pour avoir une meilleur expérience sur mobile, à l’inverse du Responsive qui s’adapte automatiquement
“Une réelle différence entre Site Mobile et Responsive Design ?
- Pas qu’un peu !”

Utilisant les derniers usages de CSS3 et HTLM5, le Responsive Design est supporté par une très grande majorité de navigateurs (Firefox, Google Chrome, Safari etc.) et est donc accessible par le plus grand nombre. Le concept du Responsive est de permettre “d’adapter le contenu au contenant », c’est-à-dire d’adapter le contenu de votre site en fonction des différentes résolutions écrans et caractéristiques propres à chaque support. Les images et zones de texte ( placées en « colone » ) sont donc automatiquement déplacées, ajustées, redimensionnes ou rognées en fonction de la taille du terminale.
Cela permet d’obtenir une ergonomie optimale en fonction de l’appareil avec lequel on se rend sur le site. Cette ergonomie va enrichir l’expérience utilisateur, ce qui va donc bien souvent augmenter votre trafic, et dans le cas d’un site e-commerce augmenter son taux de conversion.
Il y a d’autres avantages offerts par cette technique, pas besoin d’avoir plusieurs version de notre site (une version mobile et une classique) ce qui va vous faire gagner beaucoup de temps (temps de développement, maintenance etc.) et d’argent (un seul site, souvent mieux développé et qui nécessite moins d’interventions etc.).
En ce qui concerne le référencement, la technique ne pose aucun problème, bien au contraire :
- Non existence de plusieurs versions du site et donc de plusieurs URL qui vont diviser le traffic. Tous les liens dirigent vers une même url.
- En ce qui concerne la recherche d’images par rapport aux tailles de ces dernières dans les moteurs de recherches : vos images sont susceptibles d’y apparaître puisqu’elles peuvent se redimensionner à leur convenance, et donc par la même occasion rediriger des internautes sur votre site.
- Cela facilite le travail du référencement en faisant gagner du temps car toute modification pour optimiser le référencement n’aura besoin d’être effectué qu’une seule fois n’ayant qu’une seul version du site)
Il reste tout de même un inconvénient principal qui reste le temps de chargement de la page (le téléchargement de chaque entité constituant la page prend plus de temps) ce qui peut baisser l’expérience utilisateur et même dans certains cas votre SEO.
“Le fin mot de l’histoire ?
- Le Responsive Design n’est pas tendance pour rien”
Lequel choisir ? Toujours la même réponse : cela dépend de vos besoin et moyens. Cela dit, comparé à une solution « site mobile + site classique », les avantages que profère la technique Responsive sont tels celle-ci reste la solution la moins couteuse et la plus pratique pour un rendus équivalent, voir mieux optimisé (indexation des moteurs de recherchent plus chaotique sur site mobile que sur site responsive).
En revanche, si vos moyens sont à la hauteur de vos envies, sachez qu’un site mobile (ou même une application mobile) permet de mieux contrôler l’expérience utilisateur pour répondre aux besoins de chaque segment de votre traffic.
Si vous souhaitez en savoir plus à propos du Responsive Design ou des sites mobiles, vous pouvez toujours nous contacter ou tout simplement consulter :
- notre page sur la création de site internet qui propose du Responsive Design
- notre page sur les Sites Mobiles