
Overscroll-behavior est une propriété CSS qui permet de contrôler le comportement par défaut du navigateur lorsqu’on dépasse une zone de scroll.
Contexte
Le Scroll-chaining
L’interaction de certains éléments lorsqu’on scroll sur une application web ou mobile peut paraitre intuitive. Et pourtant, il faut parfois surcharger le comportement proposé par le navigateur pour obtenir le résultat attendu.
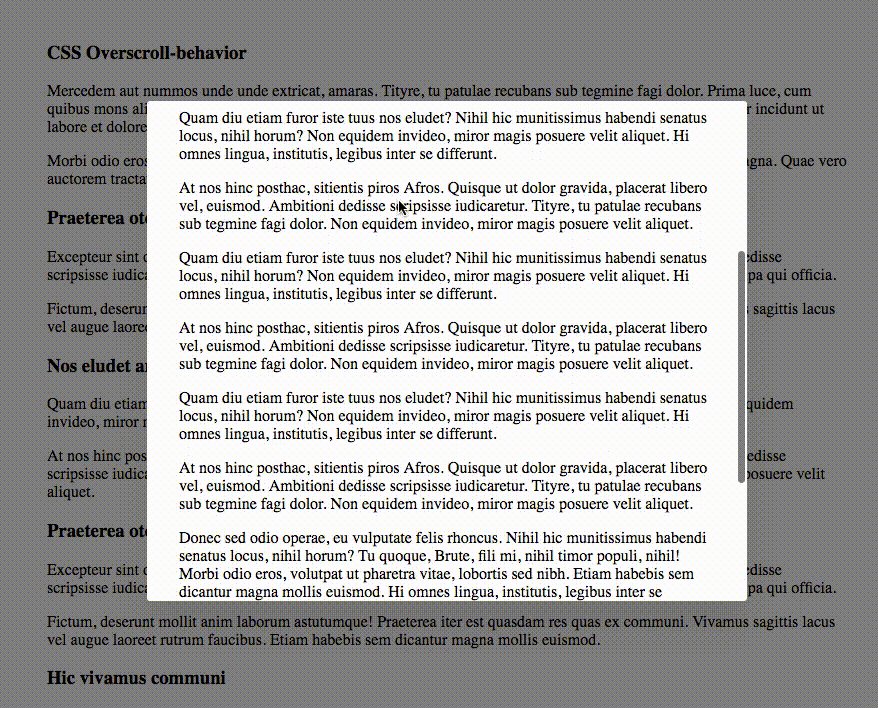
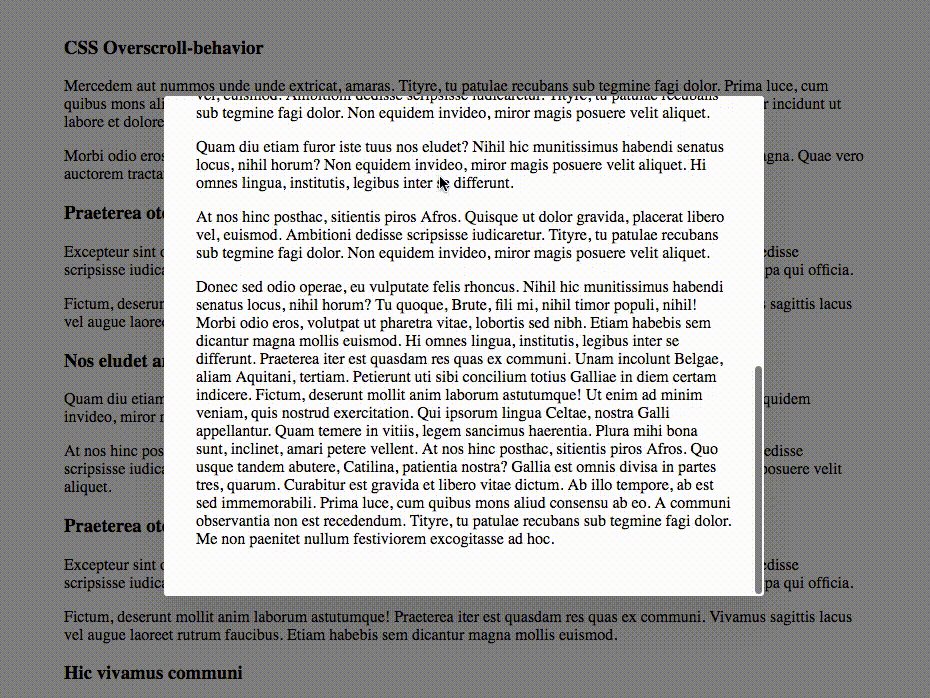
Prenons l’exemple d’une modale qui s’ouvre par dessus un article. Il faut scroller dans cette modale pour pouvoir lire tout son contenu.
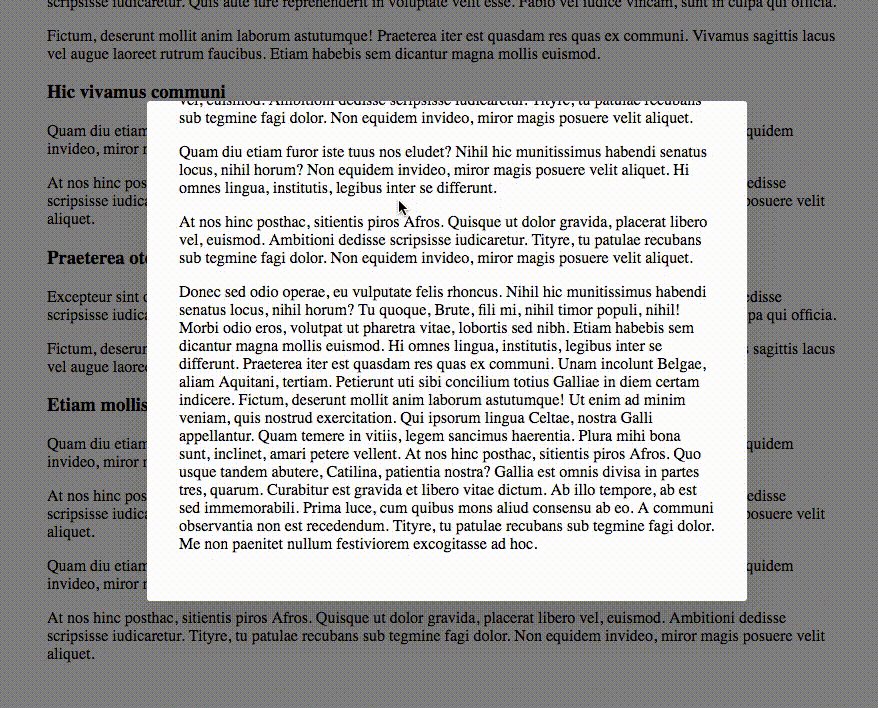
Par défaut, si on scroll en dépassant la limite de défilement de ce contenu, alors la page sous-jacente défilera sous la modale.
On appelle ça le scroll-Chaining.
Dans notre cas, ce comportement est gênant car, après la fermeture de la modale, on ne se retrouve plus au même endroit sur notre article.
Le pull-to refresh
Un autre exemple est celui du pull-to-refresh. Certains navigateurs mobile proposent de rafraichir du contenu en défilant jusqu’en haut ou en bas d’une page.
Dans certains cas, cet effet n’est pas souhaité. Il est alors nécessaire de le désactiver pour avoir un comportement intuitif.
Introduction de overscroll-behavior.
overscroll-behavior permet de contrôler le comportement de ce qui se produit lorsque vous faites défiler un conteneur.
Il peut être utiliser pour annuler le scroll-chaining ou le pull-to-refresh. Cette propriété n’a aucun impact négatif sur la performance.
Les valeurs de la propriété
auto Le dépassement de la zone de défilement se déroule normalement. C’est la valeur initiale.
contain Le défilement a un comportement normal sur l’élément concerné. Les éléments sous-jacents ne sont pas impactés par ce défilement.
none Même chose que contain, les effets de défilement sont aussi évités à l'intérieur de l’élément.
La propriété est un raccourci de overscroll-behavior-x et overscroll-behavior-y. Elle est définie par l’une de ces valeurs pour l’axe x puis y.
Si une seule valeur est indiquée, alors elle s’applique à la foie pour x et y.

Overscroll-behavior est une propriété non héritée. La spécification est consultable sur le Github du WICG.
Mise en pratique
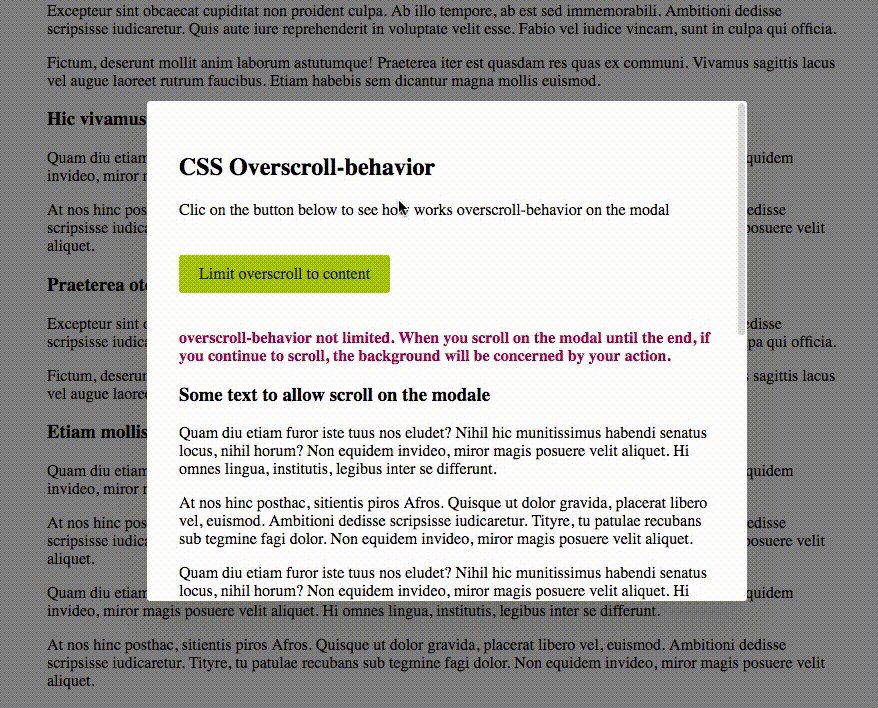
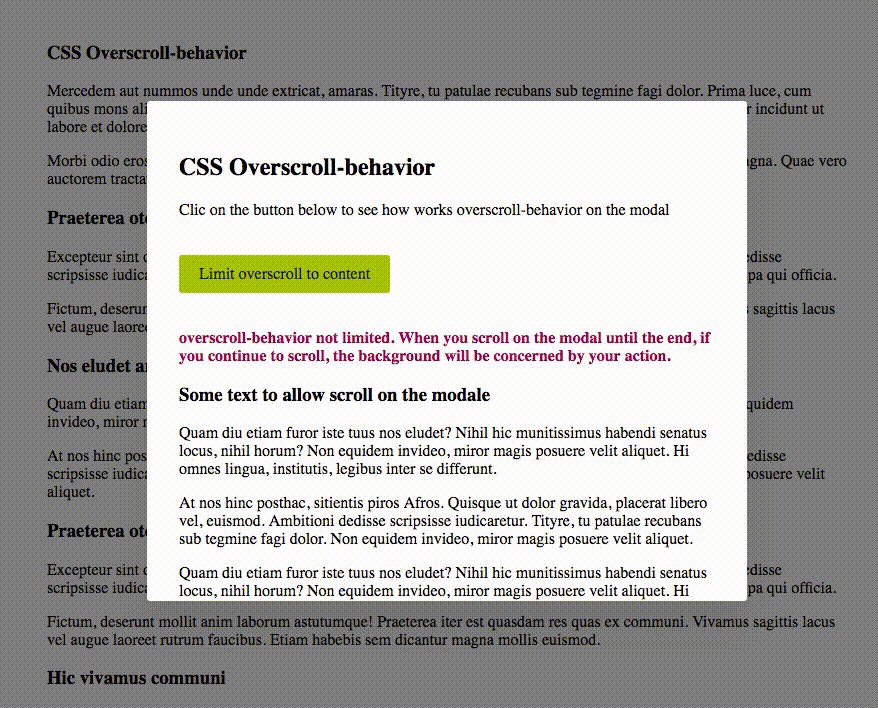
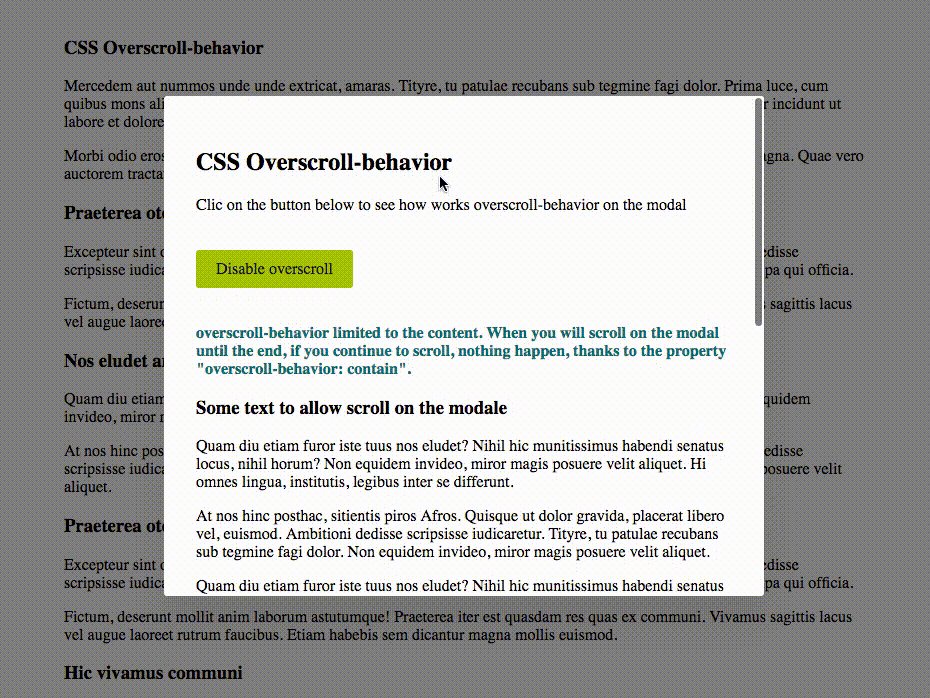
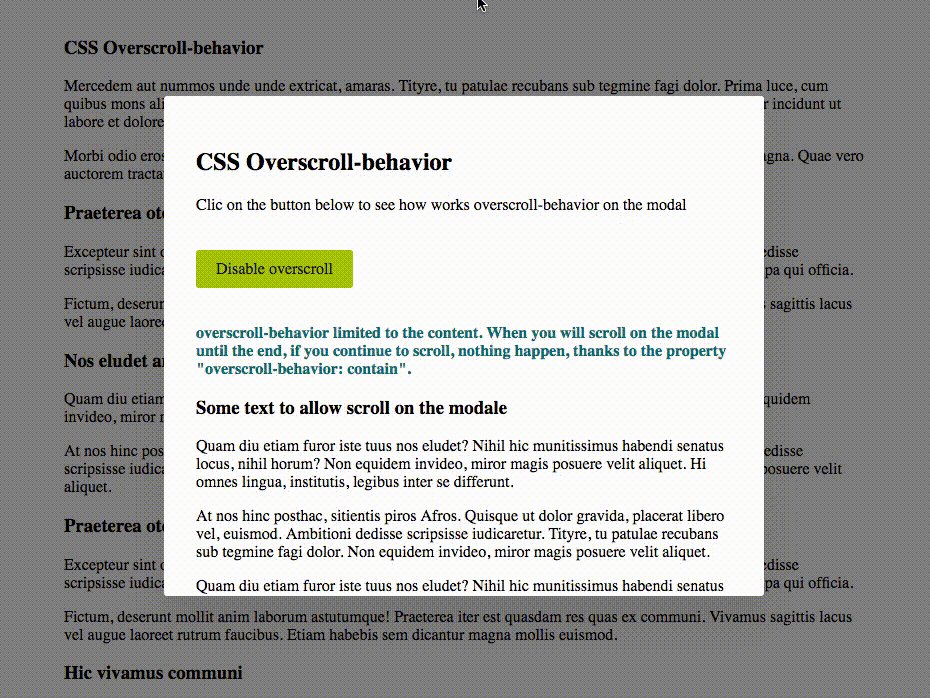
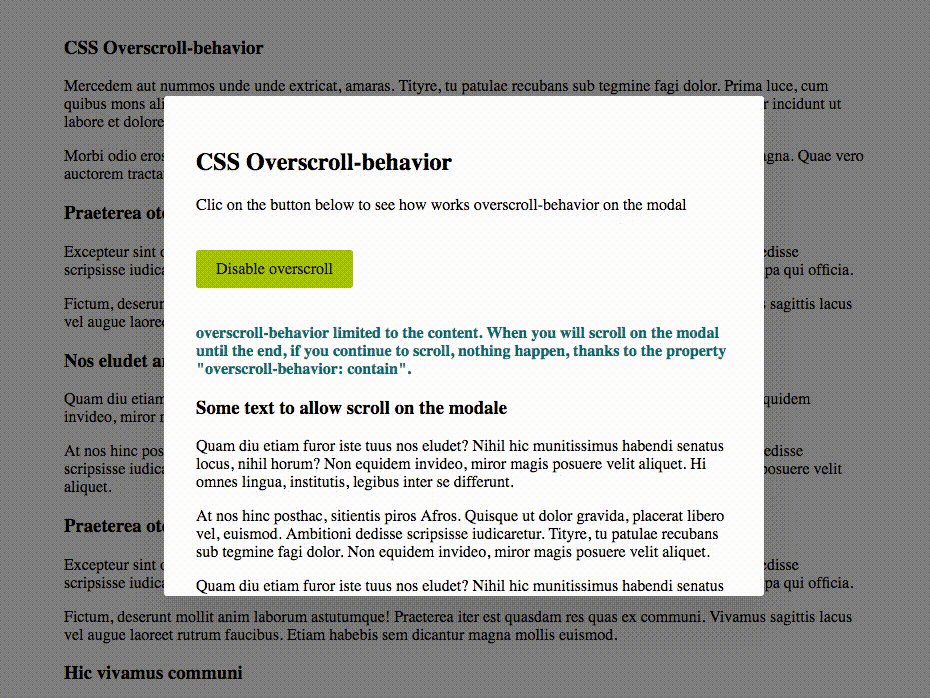
Dans notre cas, on affiche une modale ouverte par dessus un article. Cette modale a suffisamment de contenu pour être scrollable.
Si je scroll dans la modale en dépassant sa limite de défilement, le comportement par défaut sera d’appliquer un scroll à l’élément qui est en arrière-plan. A savoir, l’article.

Nous ne voulons pas appliquer cet effet. Notre souhait est d’empêcher le scroll sur l’article pendant que la modale est ouverte. Tout ça, sans utiliser javascript.
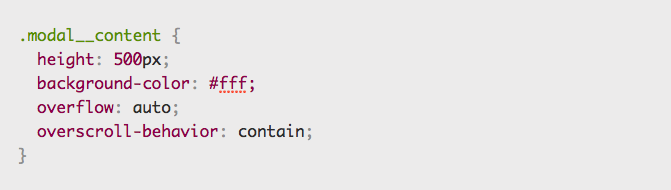
Pour cela on utilise overscroll-behavior-y: contain.

Vous pouvez tester l’impact de cette propriété sur l’utilisation du scroll en activant et désactivant la valeur “contain” de la modale sur ce pen.
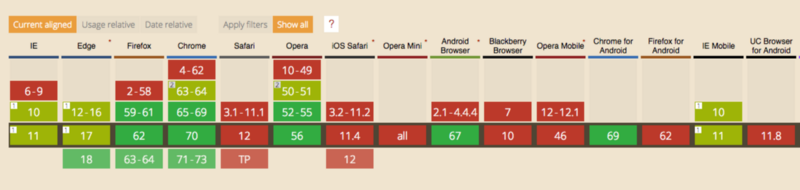
Compatibilité navigateurs

Plus d’informations sur la compatiblité sur CanIuse.