
On me demande souvent oú trouver de l’inspiration, que ce soit pour définir une typo, des couleurs ou une mise en page. Il existe des centaines de ressources UX, des portfolios aux outils de présentation en passant par des librairies de composants. Je liste ici une sélection de ressources que nous utilisons à l’agence.
Outils
http://diytoolkit.org/tools/ : C’est une boîte à outils très complète. Les outils sélectionnés sont bien documentés.
Inspiration
https://www.awwwards.com/ : On ne le présente plus je pense. C’est la plateforme que j’utilise le plus pour m’inspirer des dernières tendances.
https://thefwa.com/ : Une alternative à AWWWARDS. Il y a d’autres plateformes comme celle-ci qui récompensent les meilleurs sites web. A vous de voir laquelle vous préférez utiliser. Ces 2 là sont mes favorites.
https://www.behance.net/search?field=132&content=projects&sort=featured_date&time=week&featured_on_behance=true : J’aime bien m’inspirer sur Behance parce qu’on trouve beaucoup de Web Design Concepts. Les designers proposent des interfaces très innovantes. Parfois même trop puisqu’on trouve souvent des interfaces impossibles à développer. Pour l’inspiration, car reste une plateforme parfaite.
https://reallygoodemails.com/ : Ce site recense des mails HTML avec le code source parfois. Dans certaines situations, c’est plus simple d’utiliser cette plateforme plutôt qu’un framework email qui peut prendre du temps de développement.On peut trouver la template mail de MeetUp, Uber ou encore AirBnb.

Really Good Email : Filtrez les mails par catégories, sélectionnez une template mail, puis éditez son code source.
https://www.pages.xyz : Une sélection de pages web
https://www.lapa.ninja : Une sélection de jolies Landing Pages
https://www.designspiration.net
https://fontface.ninja/ : Une extension pour Chrome géniale ! Elle permet de savoir quelle typo est utilisée sur un site consulté. On peut ensuite tester la typo via l’outil.
https://mobbin.design : Une collection des derniers patterns piochés dans le meilleur du design mobile.
https://www.typographicposters.com/ : Une belle plateforme pour l’inspiration. On trouve une sélection d’affiches avec une utilisation des typos très bien faite. Petit bémol : Le filtre est assez compliqué à utiliser je trouve.
Design de composants
https://savee.it : Une sélection de designs de composants. C‘est idéal quand on travaille sur une fonctionnalité. Vous pouvez par exemple faire une recherche de type « Calendar » ou « landing page ».
http://collectui.com/designs : Une liste de composants sélectionnés pour la qualité de leur design depuis dribbble et catégorisés par composant. C’est plutôt cool !
http://styleguides.io : Une sélection de styleguides.
https://www.calltoidea.com : Une alternative à Savee.it. Vous pouvez trouver des mockups de pages 404, Popups, players, listes d’offres d’emploi, et plein d’autres éléments …
http://uigarage.net : Au cas ou ça ne vous suffirait pas, encore une alternative à Savee.IT ou calltoidea.
https://uimovement.com : Une sélection qualitative d’animations. Tapez “carousel”, “scroll” ou “menu” et vous verrez…
http://emptystat.es : C’est une liste de designs qui correspondent à des états vides. Qu’affiche tableau de bord sans information ou une application de gestion de projet sans projet ?. C’est intéressant et il y a peu de ressources comme celles-ci.

https://undraw.co/illustrations : Une liste d’illustrations libres de droit. On peut attribuer une couleur principale à chaque illustration avant de la télécharger.
R&D
https://www.productmanual.co : Ce site est très complet. Pour chaque thème il liste des articles, livres, podcasts et outils.
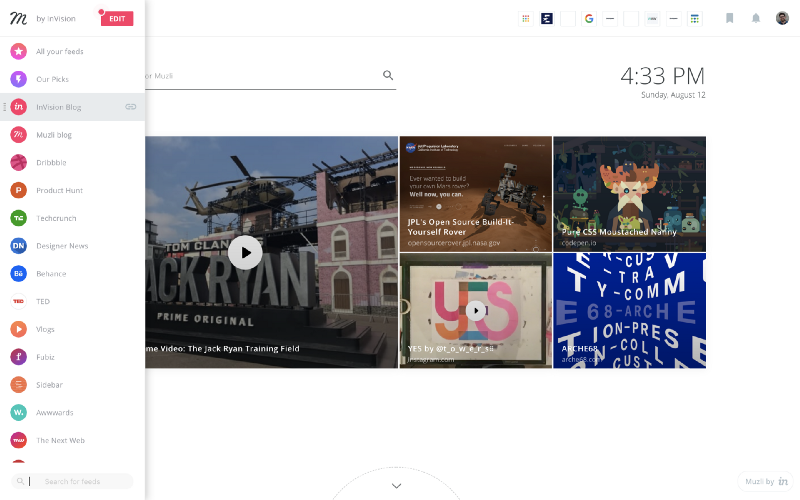
https://muz.li : C’est top juste TOP ! Muzli est une extension de Chrome qui offre des histoires et des idées de design pertinentes. Tout est pioché parmi les meilleurs sources de contenus web (webdesignerdepot, Abduzeedo, Designspiration, etc…). J’adore cette extension. Elle me permet de faire de la veille plus facilement. Je ne vais pas chercher l’information. C’est elle qui vient à moi.

https://www.webdesignerdepot.com/category/community-inspiration/ : la catégorie “community inspiration” de webdesignerdepot. C’est un classique mais la sélection des tendances à venir est superbe . Un indispensable pour moi.
Photos
Icons
https://feathericons.com : Une petite librairie d’icônes.
Outils
https://getavataaars.com : Une générateur d’avatars.
https://www.palettable.io/ : J’utilise cet outil pour sélectionner mes couleurs. Je trouve ça bien fait pour un premier jet. La sélection des couleurs n’est pas forcément définitive mais ça me permet de débloquer certaines situations. Ensuite je travaille aussi avec d’autres outils comme ceux-ci :
https://hihayk.github.io/wheel/?ref=webdesignernews.com
Et voilà ! J’espère que vous avez découverts de nouvelles ressources.