
GIT est un système de versionning fantastique.
Chez Buddyweb, en tant qu’agence de développement de site web, nous utilisons GIT sur tous nos projets et gagnons un temps incroyable… quand tout est fait dans les règles !
Et oui, une mauvaise utilisation d’une seule personne peut ralentir toute l’équipe. Il est donc important d’être structuré et de travailler de la même façon.
Voici donc comment nous utilisons GIT : notre workflow, nos conventions sur les messages, les branches, les fichiers et notre façon de voir ce concept.
Attention : Notre utilisation est adaptée à notre équipe et à nos projets. Elle ne conviendra pas forcément à votre utilisation. Si vous avez des suggestions ou des améliorations, laissez-nous un commentaire !
Introduction
- Chacun est libre d’accéder à GIT comme il le souhaite (ligne de commande, client GIT, IDE) du moment que cela n’influence pas le workflow
- Tous les projets contiennent au moins une branche master et une branche dev.
- Le chef de projet est responsable de créer le projet et de faire les releases
Les branches
master
La branche master est une branche de releases uniquement :
- Aucun travail ne se fait sur master
- Elle ne contient que des merge de versions stables de la branche dev
- Tous les merge sont taggués sur la master car chacun correspond à une version spécifique et stable de l’application
- Si on a un bug urgent à traiter dessus, on crée une branche hotfixes qu’on mergera sur master après résolution

La branche master est une branche de production et non de travail. Elle contient uniquement des versions du projet stables et avec un tag. Personne n’est authorisé à travailler dessus.
dev
La branche dev sert de point de départ pour créer d’autres branches. On devrait avoir très peu de commits sur cette branche. Une fois que le travail a été réalisé, c’est la branche dev qui sera mergée sur master
branches de travail
Quand on travaille sur une tâche, on crée une branche dérivée de dev avec le nom de la fonctionnalité en question.
- La branche doit correspondre à quelque chose de précis. On ne fait qu’une chose à la fois !
- La branche doit être courte (max 2–3 jours de travail à plein temps avant le merge). Si c’est trop long, on segmente la fonctionnalité en fonctionnalités plus courtes.
- Les noms des branches sont en anglais, uniquement en minuscules et avec des tirets entre les mots (exemple : auth-register, dev-home, dev-product-list, style-product-cards).
- Les branches de style ont un nom qui termine par « style » (ex: style-navbar, style-forms)
- Pour simplifier, on cherche à n’avoir que des branches qui sont des dérivées directes de dev si possible
Merger une branche sur dev
Une fois la fonctionnalité achevée et stable, on vérifie que tout est OK et on la merge sur dev. Une fois la branche mergée (et après avoir réglé les conflits éventuels), on s’assure que tout fonctionne avant de commiter.
La personne qui merge sa branche sur dev est responsable de son code et s’engage que son code soit de bonne qualité, sans bugs, et ne perturbe pas l’équipe.

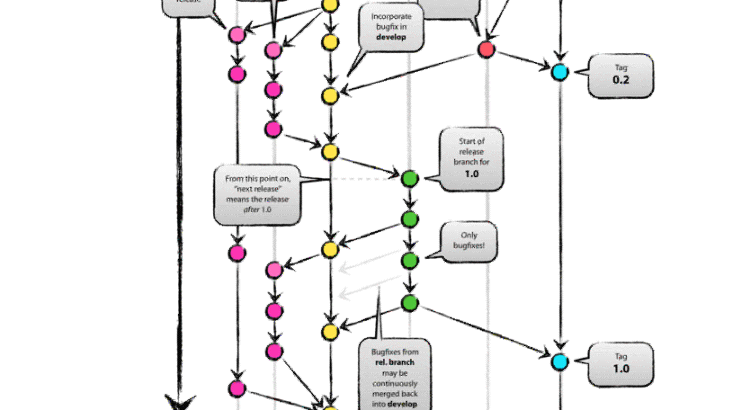
Nous nous sommes inspirés de cet article pour mettre en place nos conventions des branches git
Les Fichiers
- Seuls les fichiers qui apportent une valeur ajoutée seront comités.
- Tout fichier non relié directement au message de commit ne sera pas inclus (il peut faire l’objet d’un 2ème commit par exemple)
- Au lancement d’un projet, on crée un fichier .gitignore adapté aux technos utilisées (nous utilisons https://www.gitignore.io).
- Aucun fichier de cache, de data (uploads, etc.), de versionning, de ressource compilée ou minimifiée (SASS, LESS, JS),ou de configuration particulière (variables d’environnement, IDE helpers, fichiers système) ne doit être commité.
- Si c’est trop tard et que votre index est déjà contaminé par des fichiers inutiles que vous n’arrivez pas à vous en défaire, cliquez-ici.
- Ne jamais au grand jamais commiter du code commenté.
- Utiliser les mots-clefs FIXME et TODO (majuscules et sans espace) en commentaires pour définir respectivement un bug à réparer et une fonctionnalité à ajouter dans un endroit précis du code.
- Front-end : en plus du TODO, s’il manque une valeur, lien ou fonction, au lieu de mettre une fausse valeur, on met le nom de la fonction à ajouter entre “%%” pour que ce soit visible

En plus du TODO dans le code source, la marque visuelle “%%” nous permet de comprendre qu’il faut ajouter dynamiquement le nom de la catégorie du produit ci-dessus.
Les messages
Structure
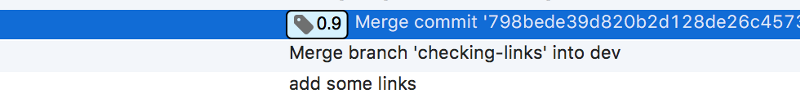
Voici la structure d’un message de commit :
[verbe] [COD] : [explication]
saut de ligne
[corps : motivation au changement et résultat final ]
[footer : Correspondance avec bug tracker ou référence si utilisée (ex : solve bug #34) ]
Conventions
- La 1ère ligne est écrite en anglais
- Le message commence par un verbe au présent de l’indicatif (add, remove, update, fix, style, etc.) qui indique ce le commit ajoute au projet
- Pas de majuscule à la 1ère lettre
- On privilégie TOUJOURS du vocabulaire “dev” sur du vocabulaire “client” (ex: remove about page)
- Si on doit quand même employer du vocabulaire “client”, on le met entre guillemets (ex: remove page “à propos de nous”)
- Les noms des classes PHP (Models, Services, Controllers, etc.) prennent une majuscule et son suivis de leur nature (ex: add Product model)
- Les noms de fonctionnalités ou d’éléments sont en camel case (widget, sideMenu, form, navBar, etc.)
- Le premier commit d’un projet porte toujours le message “initial upload”
- Quand on corrige un bug, le message commence par “fix bug :” suivi du problème que l’on a résolu (et non pas de la solution, nuance !)
Imprévus
Parce que malheureusement, tout ne se passe pas à la perfection, voici une convention à suivre dans les cas plus rares.
- Si on commite un code erroné : on corrige et on commite les modifications avec le message “correct previous commit”
- Si on oublie de commiter une ou plusieurs modifications : on les ajoute et on commite avec le message “complete previous commit
- On rectifie les espaces et sauts de ligne d’un au plusieurs fichiers : commiter avec le message “whitespaces”
- On commite un travail partiellement fait (très rare) : le message doit commencer par “partial : “ suivi du message de l’ajout de la fonctionnalité entière (ex: “partial : add Paypal paiement”). Dans le corps du message, on écrira obligatoirement notre avancée sur la fonction et la raison pourquoi on s’arrête au milieu
- Si un commit nécessite une action particulière après être pushé (ex: MAJ base de données, seeds, composer update, etc.) on ajoute #manual a la fin du commit et on explique .

Octobiwan, une légende.
Exemples
Et pour finir, on vous laisse avec quelques messages de commit que nous considérons bien écrits et dans la convention Buddyweb.
- add env files to .gitignore
- add Product model
- style dashboard sideBar on mobile
- fix bug : calendar is not showing on iOS
- fix bug : 404 after failed login
- add back office CRUD for Users
- display featured Categories on homepage
- add pagination on Users list
- display success flashMessage after register
- rename JS functions to fit to customer convention
- update product cards : add images and links
Vous avez d’autres conventions intéressantes au sein de votre équipe de travail ? Parlez-en dans les commentaires !