For developers, IDE/Text-editor choice has passed beyond rational debate long time ago : it’s something personal. For that reason, I don’t want to create another VSCode VS WebStorm post, but instead relate how and why I came to switch from JetBrains WebStorm to Microsoft VS Code.
Why change from one to another ?
First of all, let me say that both softwares are really good.
I have been working for 4 years on IntelliJ IDEA (IntelliJ, WebStorm, PHPStorm, PyCharm are basically “flavors” of the same product). I loved my experience and I even wrote a post about it at that time.
Both WebStorm and Microsoft Visual Studio Code are VERY similar, so why loose time to learn something new ? All started with performance. As my MacBook Pro started its third year of existence, it became a bit slow (thanks planned obsolescence), an its 8gb of RAM are not that much when WebStorm only itself often uses 2gb.

I heard that VS Code was more lightweight and I decided to take the opportunity to try the thing that everybody is talking about. When I say everybody, I mean the louder ones, the JS and NodeJS developers :)
Actually, I’m one of them without being one of them. I’ve started with PHP and did many Laravel projects, then started with AngularJS when it came out and evolved to Angular. I fell in love with TypeScript and I’m still learning to do some server-side programming with a Node.js/TypeScript framework called Nest.
Ok, let’s go back to performance. Using VS Code did a huge change in overall performance and my Mac seems young again. One point for VS Code !
Starting with VS Code
To reduce the learning curve, you can start by installing some plugins : IntelliJ IDEA Keybindings, Code Spell Checker, Prettier, goto-last-edit-location, Auto Rename Tag, TODO Highlight. Those features are available out-of-the-box on WebStorm but we have to download them as plugins in VS Code. There is huge difference in their philospohy : As WebStorm comes with key-packages included from start, Microsoft VS Code comes half-naked and you have to dress it (like a PHP project in comparison to a NodeJS project). It’s neither good or bad, but the approach is different.
Settings are easy to change, JSON-style make it easy to search and to make the difference between the default ones and the ones you specifically changed.
Global UI is cleaner than WebStorm. For minimalist-lovers like me, you can use Zen Mode to focus even more.
Day-to-day work on VS Code
After few days, I’m still adapting but I am quite happy with my new editor. Code’s Source Control is so much nicer that WebStorm. I use the Git Extension Pack and everything is smooth. I actually don’t really know which features are native or from the plugin, it’s probably a good thing.
Regarding the terminal,I found out that VS Code is more convinient. With your keyboard you can Create New Integrated Terminal, split panes and navigate between them just with shortcuts. Maybe that shortcut exists on IntelliJ but I couldn’t find out.
Angular on VS Code
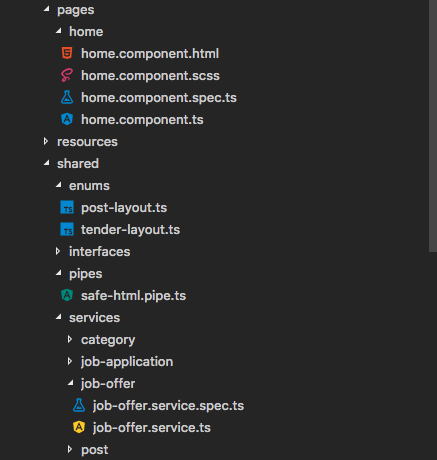
Let me introduce you to Material Icon Theme. I’m actually not a huge fan of material design, but the point of this theme is that file icons represent not only their extension but their roles.

Components, pipes, and services have different colors to distinguish them.
Another good thing for Angular developers : VS Code doesn’t save the file on highlighting other applications. That means that your browser will not reload unexpectedly. If you know what I’m talking about, you know it’s bothering.
TypeScript on VS Code
Did I already told you that I love TypeScript ? TypeScript is great because it’s a fail-fast language that solidifies your apps. And there is a greater benefit, TypeScript helps IDEs to understand your code, and IDEs rewards you by providing you a better code completion and highlight errors. Unless you are still in the samouraï era and use emacs or vim, TypeScript will save you a lot of time and prevent mistakes.
VS Code was made by Microsoft that created TypeScript too. I had great expectations on that point. But WebStorm is already excellent on understanding TypeScript… Unless one tiny point : WebStorm doesn’t get ES6 Template strings, VSC does. Anyway, both IDEs manage very well this language. Maybe VS Code will have a better / quicker implementation of future versions ?
PHP on VS Code
On the other hand, PHP support is way better on IJ. If you work exclusively in PHP, stop reading here and keep IntelliJ.
The future
Before investing your precious time into something, it’s important to ensure that this thing will not die tomorrow. When I decided to learn Laravel (42k stars on Github today), around 4 years ago, it was way less used than Symphony (17k) , CakePHP (7k) or Yii (5k). But they where clues : overall quality was really good and acknowledged by thrusted developers, Github repo was well maintained and even the website design was nice and clean.
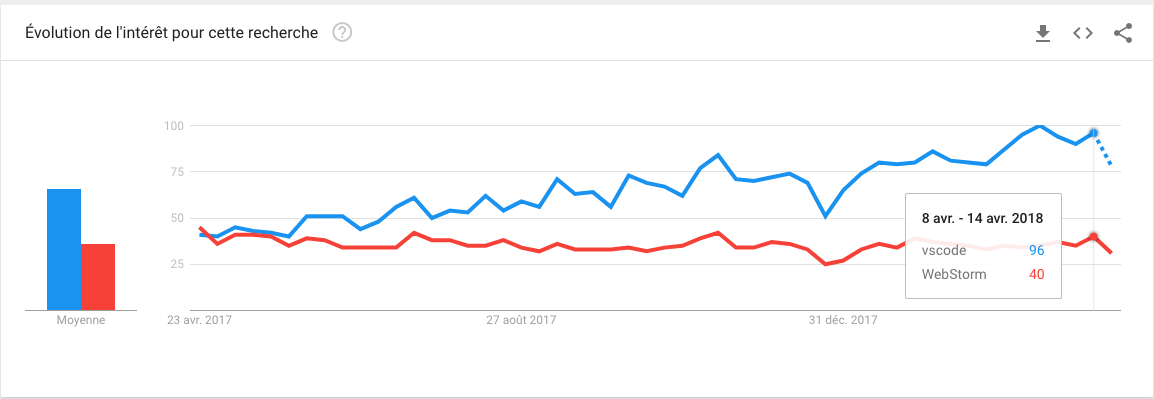
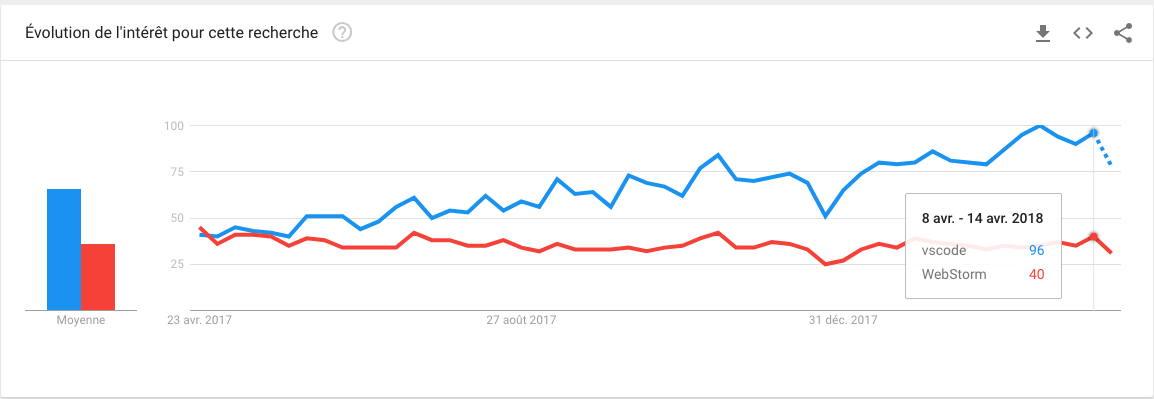
IDE choice is less community-dependent than an open-source framework but still it’s important to check if people are still going to use it in the future. Digging around the web, I found that VS Code seems having more and more enthusiasts whereas the other one is stagnating.

Did you heard about Solidity ? It’s a quite new language to create decentralized apps on the Ethereum blockchain. Let’s say that it’s the new BIG thing alright ? So, witch editor do you think has more Solidity support ? Again, VS Code.

Conclusion
If you don’t have a good reason to change from one to another, you’re not missing much by not doing it. Those are both really good software. If you have to choose between both, I would say that PHP and Java devs should go IntelliJ and JS/TS devs with VSCode. For myself, I’ll keep VS Code. And you ?
VS Code pros
- Open Source
- Lightweight : less RAM and CPU usage
- Bigger community : plugins, tutorials, etc.
- A bit better with JavaScript and TypeScript
- More “future-proof”
WebStorm pros
- Better PHP / Java support
- Less Intrusive
- More configurable
- More stable