Le RGPD (ou GDPR) réglemente l’utilisation des données personnelles dans l’ère du digital. Si vous avez un site web avec Google Analytics, vous êtes concernés. En effet, Analytics envoie des cookies et conserve des données considérées comme personnelles (les adresses IP).

Le visiteur n'a pas la possibilité de refuser les cookies sur cet exemple.
Nous allons donc réaliser 2 actions pour mettre Google Analytics en conformité avec le RGPD :
- Rendre les adresses IP anonymes (rapide)
- N’installer des cookies que chez les visiteurs qui les acceptent (long)
On voit souvent des bandeaux cookie qui indiquent simplement que le site web utilise des cookies, comme sur l’image ci-dessus. Ceci n’est pas suffisant car on installe instantanément des cookies sur le navigateur du visiteur alors qu’il n’a pas encore lu le bandeau.

Avouons-le: le RGPD est long à comprendre et à mettre en place. C’est un grand pas avant pour la privacité et les utilisateurs, mais il oblige les petites et moyennes organisations a prendre des mesures souvent chères et pénibles pour leur taille. Je vous conseille vivement de comprendre le sens général du RGPD et son application sur les cookies avant d’aller plus loin.
Le déroulement
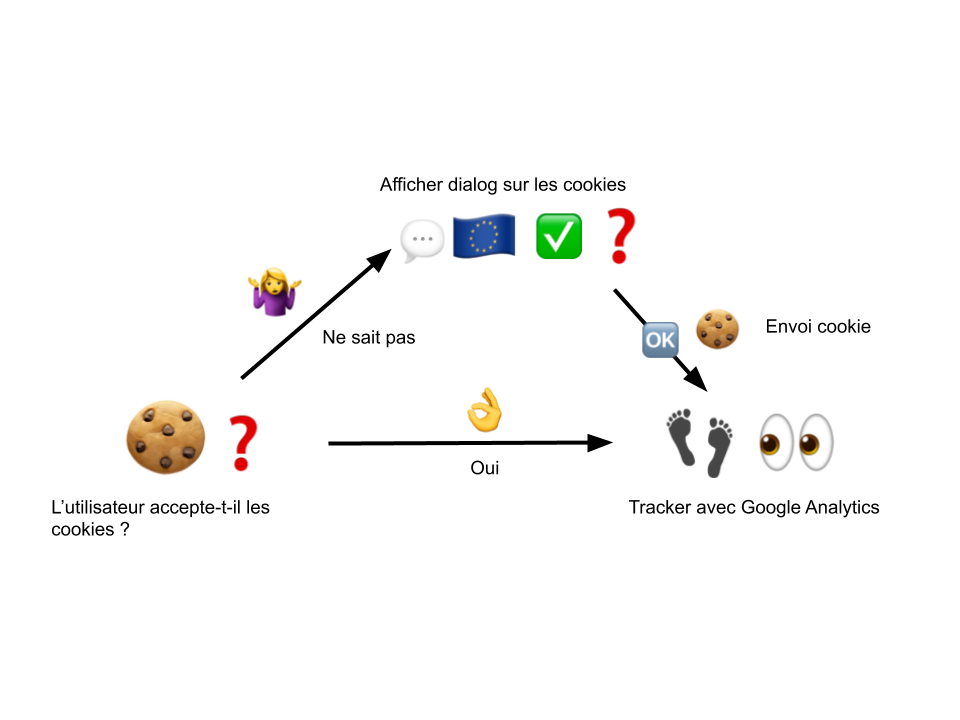
Nous allons mettre en place le processus suivant :
On demande au visiteur s’il accepte les cookies, puis on lui envoie s’il accepte. S’il avait déjà accepté auparavant, on ne lui demande plus.

Nota Bene : L’utilisateur ne peut pas refuser “une fois pour toutes” de recevoir des cookies pour les sessions suivantes. En effet, dans ce cas il faudrait lui envoyer un cookie pour garder en mémoire le fait qu’il refuse les cookies.

Voici donc les ingrédients de la recette :
- Google Analytics (bien sûr)
- Google Tag Manager
- Du Javascript (sous n’importe quelle forme)
Si vous ne pouvez pas effectuer ces opérations, l’agence Buddyweb réalise des mises en conformités RGPD.
1 . Configuration de Google Tag Manager
Google Tag Manager (ou GTM) est un outil qui permet de gérer les balises tierces sur votre site web. Aujourd’hui, il y a une balise pour tout : Facebook, Twitter, LinkedIn, Google Analytics, Adwords, Hotjar… Au début ça va, on ajoute le script dans le code source, mais cela peut s’entasser au bout d’un moment. De plus, chaque configuration impose de modifier ce code et peut entrainer un nouveau déploiement.
GTM dispose d’une interface de type CMS qui permet de configurer chaque balise, ses paramètres et quand et comment elle se déclenche. Lançons-nous dans l’aventure !
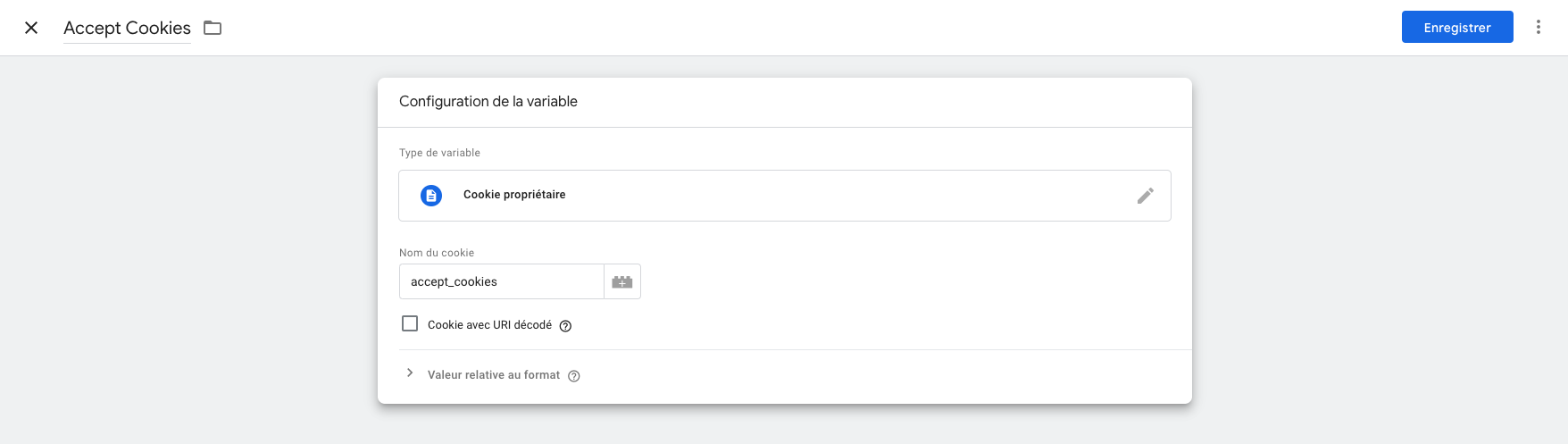
A) Créer la variable accept_cookies
Une fois votre compte créé (copiez les 2 snippets de code GTM pour plus tard), commençons par créer directement une variable accept_cookies (en snake_case comme il est convention pour les cookies) à partir de l’onglet “variables”. Ceci permettra à GTM de lire le cookie accept_cookies sur le navigateur de l’utilisateur.

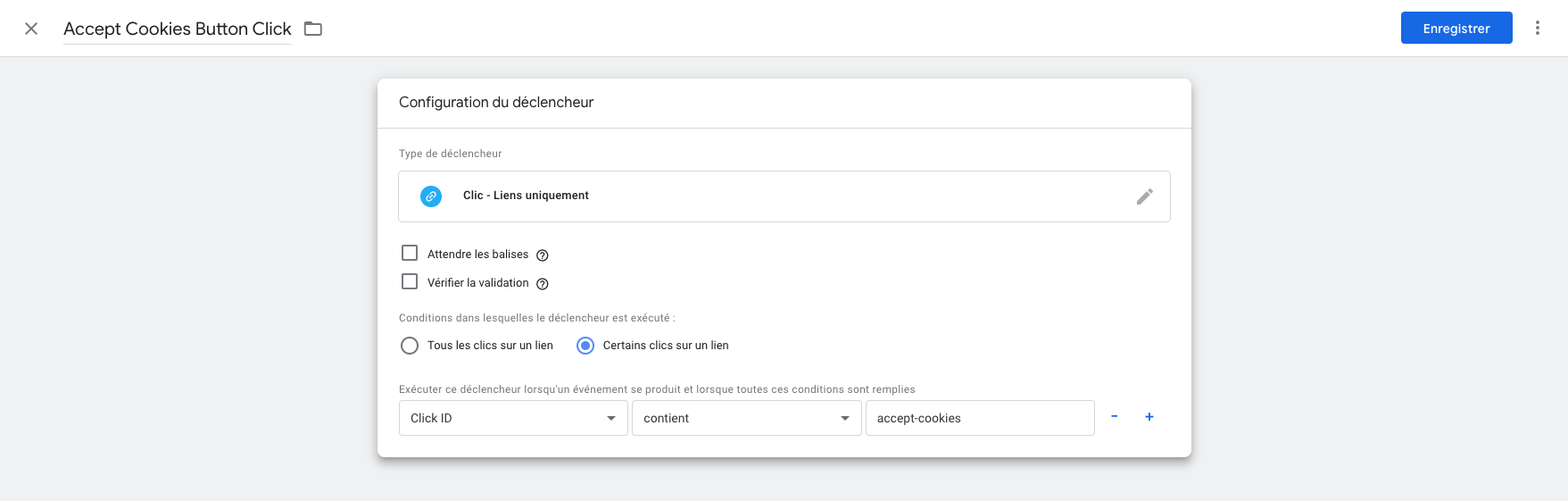
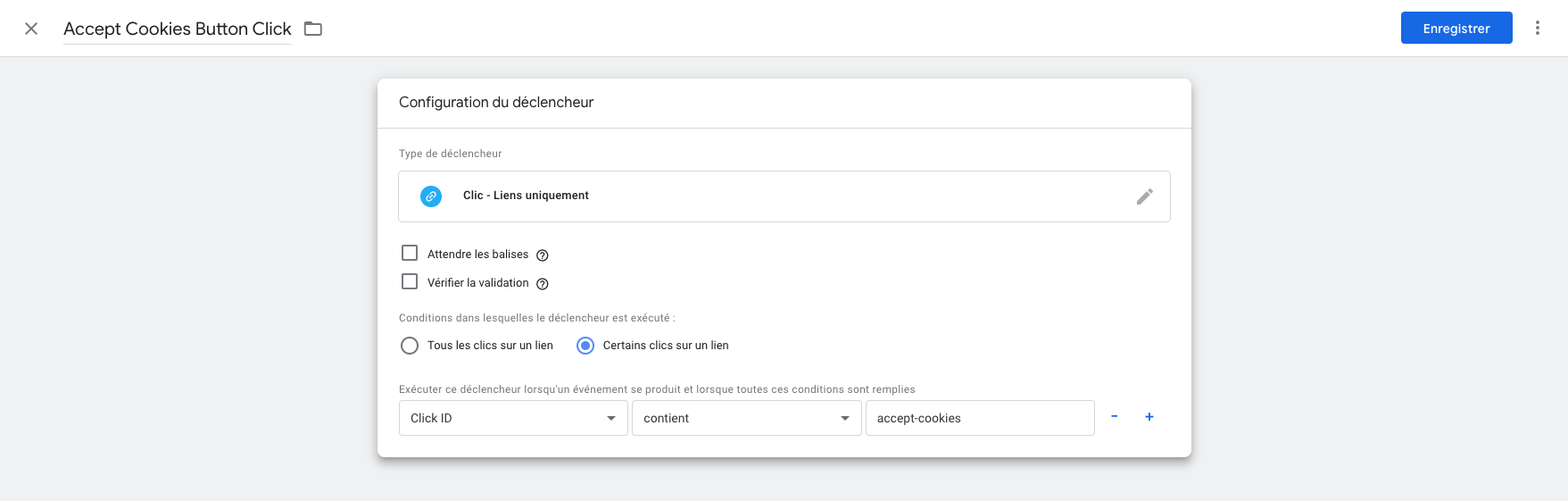
B) Créer le déclencheur “Accept Cookies Button Click”
Etant donné que nous allons lancer (ou re-lancer) Analytics à l’acceptation des cookies, nous allons créer un déclencheur customisé. Il sera relié au bouton “J’accepte les cookies” sur notre site web et exécutera le code des balises au clic sur ce bouton. On peut créer un déclencheur directement dans l’onglet “Déclencheurs”. Pour la propriété “Click ID”, choisissez “accept-cookies”, ce sera l’ID de notre bouton HTML.


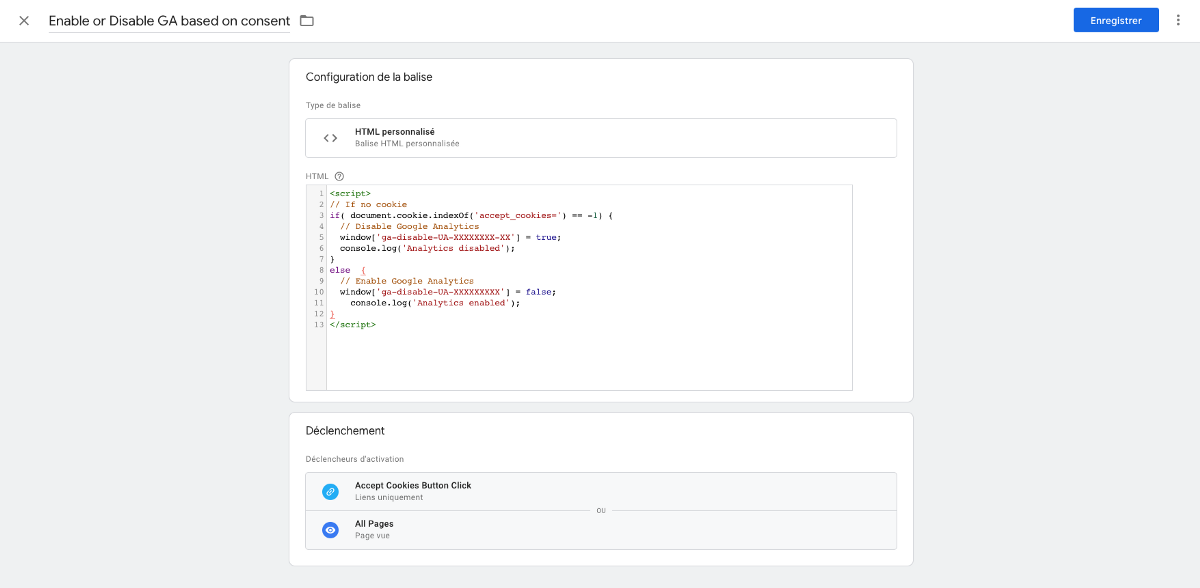
C) Créer la balise qui active/désactive le tracking Google Analytics
Nous allons créer un script qui va aller voir si le cookie accept_cookies est présent chez l’utilisateur et faire un User Opt-Out si ce n’est pas le cas.
Cette balise sera reliée à 2 déclencheurs :
All pages : Se déclenche à l’arrivée sur une page
Accept Cookies Button Click : Prendre en compte l’acceptation de cookies au click sur le bouton “j’accepte les cookies”

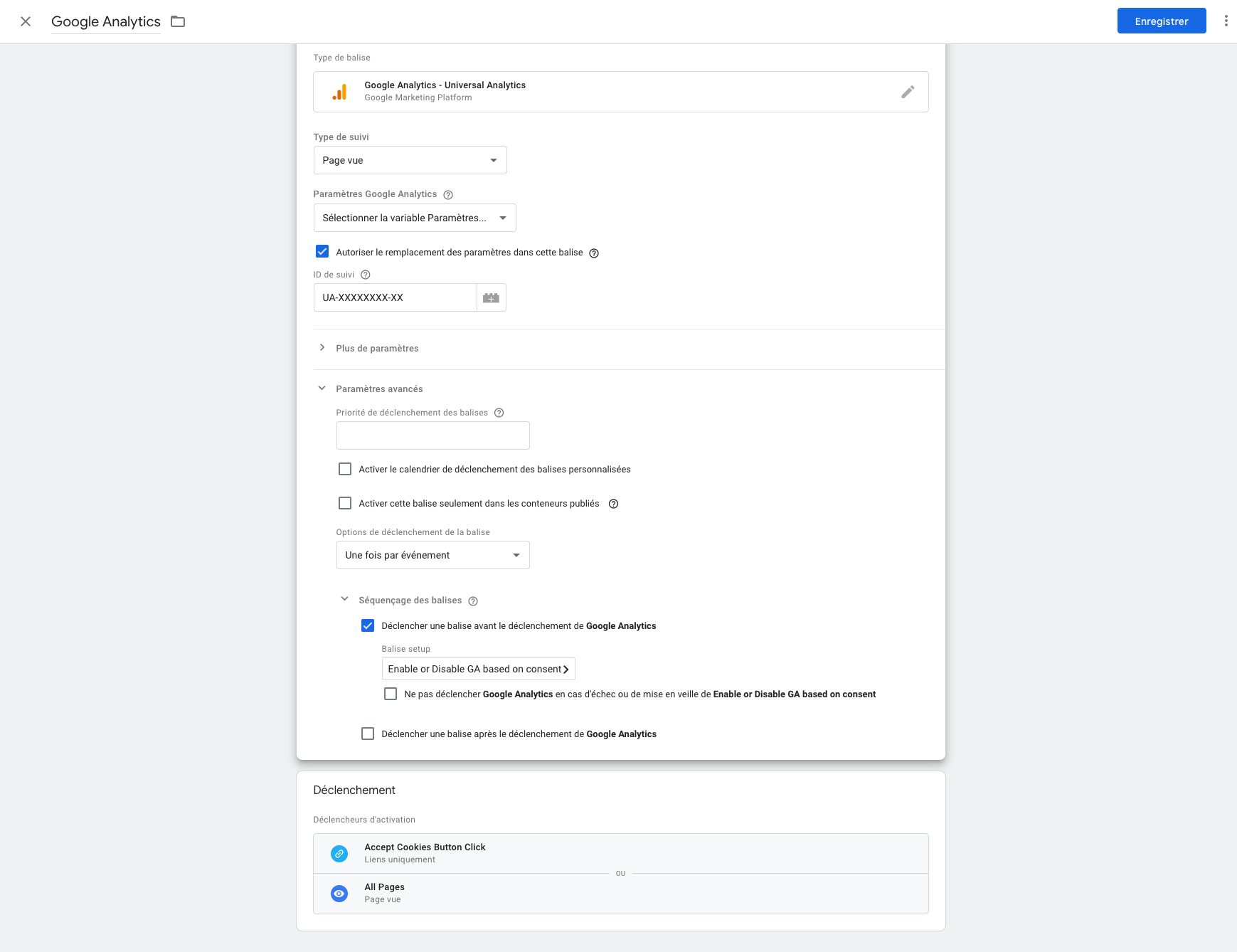
D) Créer la balise Google Analytics et configurer son déclenchement
La 2ème balise que nous allons créer est celle de Google Analytics. Pour cela sélectionnez “Google Analytics — Universal Analytics” comme Type de balise et ajoutez votre ID de suivi (UA-XXXXXXXX-XX) après avoir coché la case Autoriser le remplacement des paramètres dans cette balise.
Reliez-la aux 2 mêmes déclencheurs et réglez le séquençage de la balise pour qu’elle se déclenche APRES l’autre balise (très important). En effet, nous voulons que GA se lance après que la balise précédente ait activé le tracking lors du click sur le bouton “accepter les cookies”.

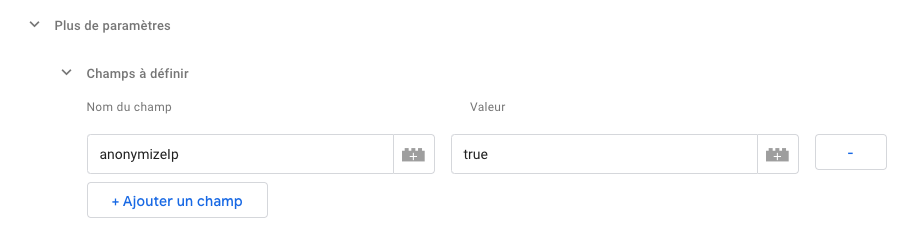
Profitez-en pour définir le champ anonymizeIp à true comme sur l’image ci-dessous.

AnonymizeIp doit être à “true” pour être RGPD-compliant car de ce fait, les informations stockées ne sont pas reliées à un IP identifiable
2 . Configuration du front-end (site web)
Une fois notre gestion de balises réalisée, place au travail sur le site web. Nous devons le connecter avec GTM et demander aux utilisateurs s’ils acceptent les cookies avec un bandeau cookie RGPD.
A) Ajouter le script GTM
Il y a 2 scripts en réalité : un dans le <head> et l’autre dans le <body>. On peut les retrouver dans Admin > Installer Google Tag Manager. Les 2 scripts doivent être accessibles depuis toutes les pages.
B) Créer un bandeau cookie (ou cookie modal)
A partir d’ici, la méthode diffère en fonction du framework ou de la technologie utilisée. Ceci-dit, la logique reste la même :
- A l’arrivée sur le site : vérifier si l’utilisateur a le cookie accept_cookies. Si ce n’est pas le cas, on affiche notre bandeau RGPD.
- Dans notre bandeau, un bouton “accept-cookies” déclenche une fonction qui ajoutera le cookie accept_cookies et qui fermera le bandeau.
Pour ma part j’utilise Angular et ngx-cookie-service, mais vous pouvez faire de même avec React, Vue, jQuery ou d’autres. Voici la template de la modal ainsi que le composant :
3 . Tester avec la prévisualisation de Tag Manager
Google Tag Manager offre la possibilité de prévisualiser les modifications avant de les publier. Pour cela je vous conseille d’utiliser Google Chrome et d’ouvrir un nouvel onglet dans la même fenêtre avec votre site web. Vous pourrez ensuite tester le fonctionnement et valider le comportement suivant:
A la 1ère arrivée sur le site :
- Aucun cookie ne s’enregistre sur le navigateur
- La cookie modal s’affiche
Au click sur “accepter les cookies”
- Le cookie “accept_cookies” et les cookies de Google Analytics s’enregistrent sur el navigateur
- La cookie modal disparaît
Lors d’une suivante visite après acceptation (recharger la page)
- Les cookies sont toujours là
- La cookie modal n’apparait pas
Lors d’une suivante visite SANS acceptation des cookies
- Pareil qu’à la 1ère arrivée sur le site
Attention ! Pensez à effacer vos cookies avant de commencer et d’actualiser les cookies à chaque changement (bouton “refresh” en haut de la liste du devTools).
Si les tests sont concluants, vous n’avez qu’à publier vos modifications sur GTM et sur votre front-end pour passer en production. Si l’appel de gtm.js renvoie une erreur 404, c’est que les modifications n’ont pas été correctement publiées.
Conclusion : Une utilisation de cookies Google Analytics conformes au RGPD
Grâce à cette méthode nous avons réussi à envoyer des cookies uniquement aux visiteurs qui les ont acceptés. La différence avec un bandeau strictement informatif “ce site utilise des cookies” est importante car le visiteur a le choix de les accepter ou non.
De plus, l’IP du visiteur ne sera pas conservé en tant que tel, mais transformé pour devenir anonyme. En effet, l’adresse IP “en clair” permet l’identification d‘une personne et relève donc des données personnelles. Le RGPD vous obligerait donc à prendre en compte tout un tas de trucs supplémentaires.
Et voilà pour la plupart ! Par contre si vous envoyez à Google Analytics des données personnelles (identifiants, valeurs de formulaires, etc.), il vous faudra bien évidemment vous mettre en accord avec le RGPD sur ce point là aussi.
Bon courage !