C’est important d’avoir beaucoup de visiteurs sur un site internet mais c’est encore plus important d’avoir un grand nombre de conversions. On parle de conversion lorsqu’un visiteur agit comme prévu sur un site internet. Pour cela, un webdesigner doit être capable de comprendre les objectifs du site web et orienter le design et l’ergonomie de ce dernier. L’une des premières étapes de l’optimisation des conversions concerne le Call to action (CTA). Le call to action, ou “inciter à l’action” en Français, est un moyen d’inciter un internaute à agir. Dans 90% des cas il s’agit d’un lien mis en avant qui indique une action telle que « Acheter », « Contacter » ou encore « Télécharger ». Cet article présente quelques méthodes utilisées pour mettre en avant le CTA.
La couleur
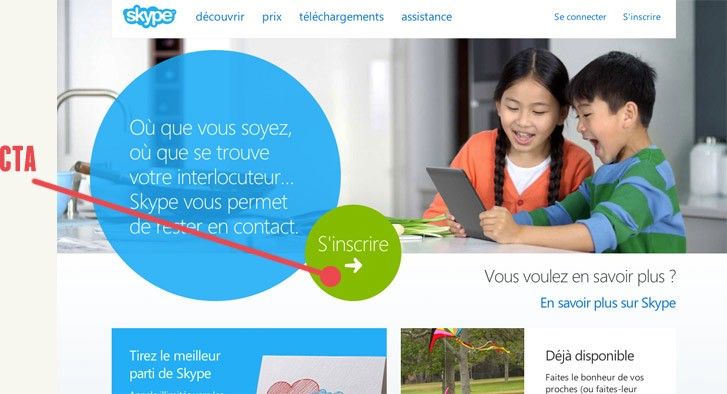
La couleur choisie pour le CTA doit se démarquer du reste du site web. Skype utilise cette méthode à merveille comme vous pouvez le voir ci-dessous.

On voit bien le CTA dès notre arrivée sur le site de Skype. La couleur choisie nous invite à le regarder. Il s’agit bien d’une couleur qui est dans la palette graphique du site et qui respecte donc la charte.
L’attention des internautes
Il existe plusieurs façons d’attire l’attention d’un visiteur. Une technique consiste à utiliser une photo dont les principaux traits convergent vers le CTA.
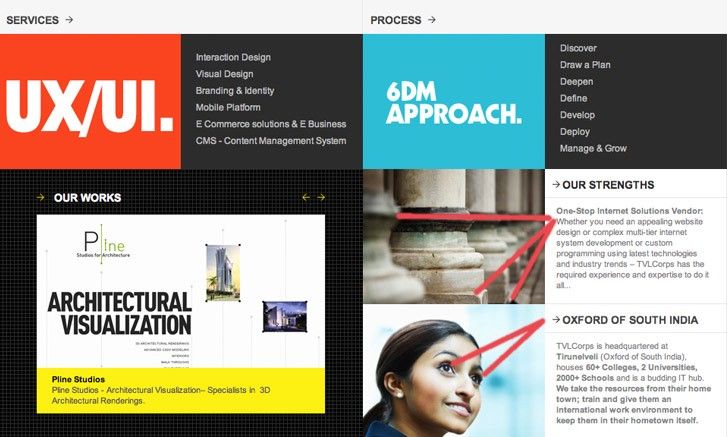
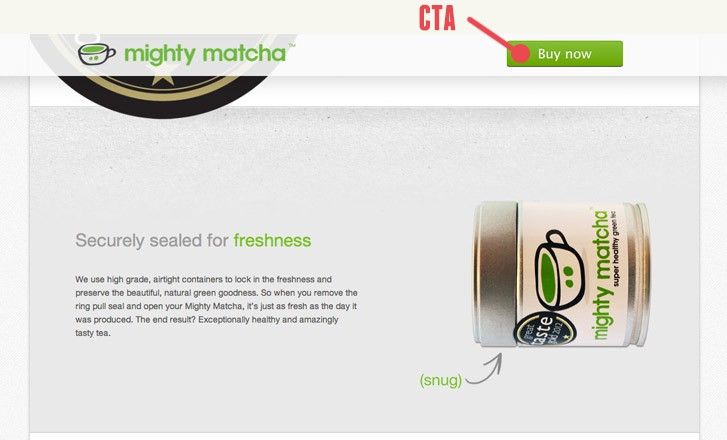
Voici deux exemples dont un qui illustre parfaitement cette méthode :

Sur cette page web on remarque qu’il y a beaucoup d’éléments en contraste. Deux d’entre eux sont mis en avant grâce aux photos qui les accompagnent. Les lignes imaginaires, ici tracées en rouge, montrent que chaque photo dirige notre regard vers un élément correpondant. En arrivant sur cette page, on a plus de facilité à lire ces deux paragraphes plutôt que les 2 listes situées en haut de page sur fond noir.

Cet exemple est diffèrent et il mérite notre attention. Lorsqu’on se trouve sur la page d’accueil de Mightymatcha, on scroll pour en savoir plus. On découvre alors des animations et des informations agréables à lire. Séduit par le contenu amusant, nous continuons de scroller, le regard fixé vers le bas. Soudain, le bouton “Buy Now” situé en haut de l’écran se met à vibrer ! Nous sommes bien arrivé en bas de page et si on veut en savoir plus… Il va falloir acheter ce thé.
L’espace blanc
L’espace blanc (ou espace négatif) est l’espace qui se trouve entre chaque élément. Bien utilisé, l’espace blanc met en valeur le CTA. Un site avec beaucoup d’espaces blancs créé un sentiment d’élégance et guide les utilisateurs plus facilement.
Regardez sur l’exemple ci-dessous à quel point l’espace blanc vous renvoie vers le CTA.

Sur le site de Case-3D l’espace blanc est très bien utilisé. Lorsqu’on voit cette page, on a tout de suite envie de cliquer sur le cercle bleu pour continuer notre parcours sur le site web.
La mise en page
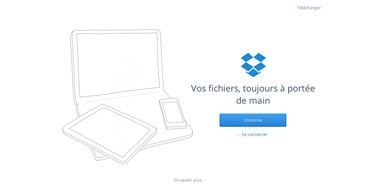
La position du CTA se fait de 2 façons. La première, et plus fréquemment utilisée, consiste à placer le CTA en haut de page. C’est à dire que l’internaute le voit dès qu’il atterrit sur la page web. Il est généralement accompagné d’un titre clair, d’un contenu léger et d’éléments accrocheurs qui le mettent en avant. Dropbox illustre parfaitement cette méthode comme vous pouvez le voir ci-dessous.

La seconde option, plus délicate à mettre œuvre, affiche le CTA en bas de page. Cette approche vise à encourager le lecteur à prendre sa décision. Ce type de page se présente généralement de la manière suivante :
- Capter l’attention de l’internaute.
- Gagner son intérêt en expliquant comment on peut lui être utile.
- Créer du désir en mettant en avant des avantages.
- Créer un appel à l’action avec un CTA qui entrainera le visiteur vers l’étape suivante.
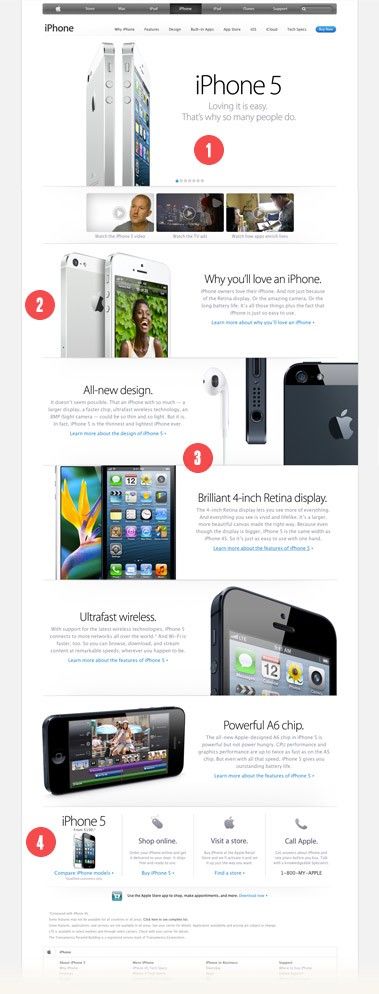
La marque Apple communique depuis toujours en utilisant cette technique, et elle le fait très bien. Regardons sur la photo qui suit comment est constituer une des nombreuses pages du site d’Apple.
- Apple capte l’attention de l’internaute avec de belles photos qui prennent toute la taille de l’écran.
- Titrée “Pourquoi vous aimerez l’iPhone”, Apple n’a pas besoin de pavés de textes pour gagner l’intérêt du visiteur.
- Ecran Retina, nouveau design, plus performant, tous les avantages sont présentés pour créer du désir chez l’internaute.
- En fin de page, on trouve l’appel à l’action. Ici, le visiteur peut acheter en ligne, appeler Apple ou se rendre dans un store près de chez lui.

Peu de choix, plus d’efficacité
Lorsqu’un internaute se trouve face à trop d’options, il devient comme paralysé devant son écran. Cette situation peut se traduire par un léger sentiment de stress qui pousse le visiteur à quitter le site pour retrouver du confort. Pour éviter cela, on liste tous les choix voulus, et on les classe par ordre d’importance. On retiendra les plus judicieux en fonction des objectifs et micro-objectifs de la page web.
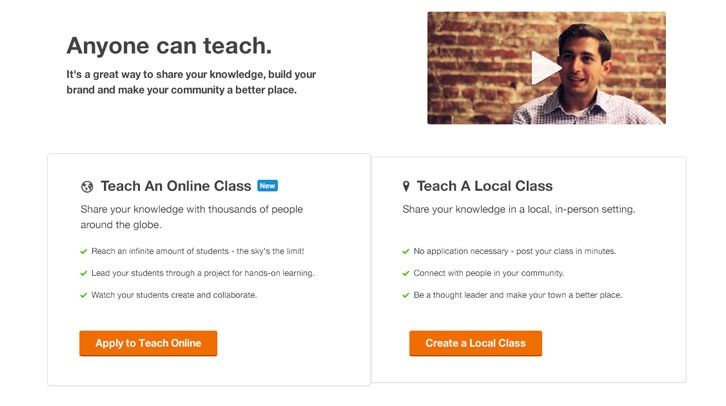
Sur le site de Skillshare visible ci-dessous, on remarque que le webdesigner a pensé à cette méthode et la notion de choix est très bien utilisée sur toutes les pages.

Sur la page “Teach” du site Skillshare.com, nous voyons dès le premier écran, une petite vidéo explicative et 2 choix possibles. La navigation sur ce type de page est très agréable.
Un langage clair et précis
Un bouton d’action doit toujours être claire et rapidement lisible par un internaute. On doit pouvoir le lire en survolant la page. Il est donc plus judicieux d’utiliser un seul mot qu’une longue phrase pour inciter le visiteur à agir.
Voici une liste de mots utilisés fréquemments :
- Appeler
- Acheter
- Inscription
- Télecharger
- Souscrire
- etc…
Il est possible d’ajouter des détails en parallèle à un CTA comme on peut le voir sur l’image ci-dessous.

Sur le site de Pxel2html, notre CTA, ici le bouton “ORDER NOW”, est accompagné d’informations utiles. Nous comprenons très vite que le bouton nous emmène vers un paiement en ligne et l’information ne vient pas géner notre lecture. L’internaute qui clique sur le CTA est près à faire son achat avant même d’agir.
Comme on a pu le constater, les CTA sont efficaces pour inciter le visiteur à réaliser une action. C’est au webdesigner d’organiser la mise en page et le visuel du site afin de mettre en avant le CTA. L’incitation à l’action doit se démarquer et être attirante pour être efficace. L’action à réaliser doit être simple, cohérente et compréhensible pour le visiteur, au risque de le perdre. Une page web bien structurée avec un CTA efficace affiche un taux de conversion relativement supérieur à une page classique.